背景
现在公司项目都是前后端分离的方式开发,有些时候由于某些新需求开发或者 bug 修改,想要让前端直接连到我本地开发环境进行调试,而前端代码我并没有,只能通过前端部署的测试环境进行测试,最简单的办法就是直接改 host 把后端测试环境的域名指向我本地的 IP,这对于 HTTP 协议的服务来说是很轻易做到的,不过公司的测试环境全部上了 HTTPS,而我本地的服务是 HTTP 协议这样就算是改了 host 也会由于协议不同导致请求失败,所以需要将本地的服务升级成 HTTPS 才行。
方案
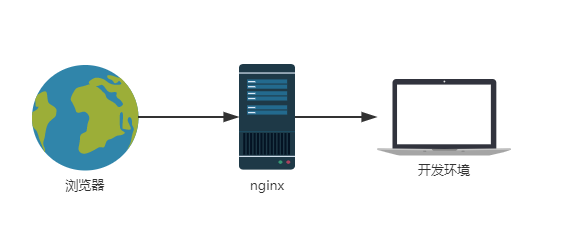
其实 springboot 本身就支持 HTTPS(howto-configure-ssl),但是这需要改项目代码不太优雅,于是就想直接用nginx反向代理到本地服务,这样在nginx层面做 HTTPS 就不需要改代码了,只需修改 host 将后端测试环境域名指向 nginx 服务的 IP 即可,而且可以适用于其它的 HTTP 服务开发调试。

签发证书
首先要生成一套证书用于 nginx 的 ssl 配置,直接使用openssl工具生成一套根证书和对应的服务证书。
注意将命令行中的
xxx.com替换成真实的域名。
- 根证书生成
1 | # 生成一个RSA私钥 |
- 服务器证书生成
1 | # 生成一个RSA私钥 |
如果上面步骤发送错误,可以参考常见错误解决办法,成功之后就得到了三个关键文件:
root.crt:根证书server.key:服务证书私钥server.crt:服务证书
注:生成的服务器证书域名要支持测试环境访问的域名,否则浏览器会提示证书不安全。
nginx 配置
为了方便,直接使用docker启动了一个 nginx 容器进行访问,并将证书和配置文件挂载到对应的目录:
- nginx.conf
1 | server { |
通过配置ssl_certificate和ssl_certificate_key来指定服务器的证书和私钥,proxy_pass指定开发环境的访问地址。
- 启动
1 | docker run -d --name https -p 443:443 -v ~/forword/ssl:/usr/local/nginx/ssl -v ~/forword/config/nginx.conf:/etc/nginx/conf.d/default.conf nginx |
将 nginx 配置和证书相关文件挂载至对应的目录,并暴露 443 端口,这样服务启动后即可通过 https 访问到本地开发环境了。
安装根证书
由于服务证书是自己签发的,并不会被浏览器所信任,所以需要将根证书安装至操作系统中。
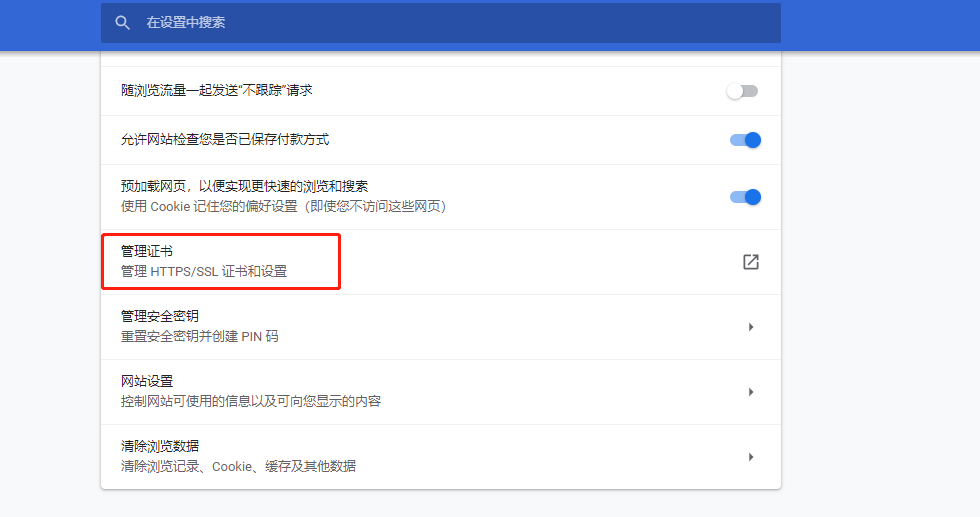
打开 chrome 浏览器->设置->高级->管理证书

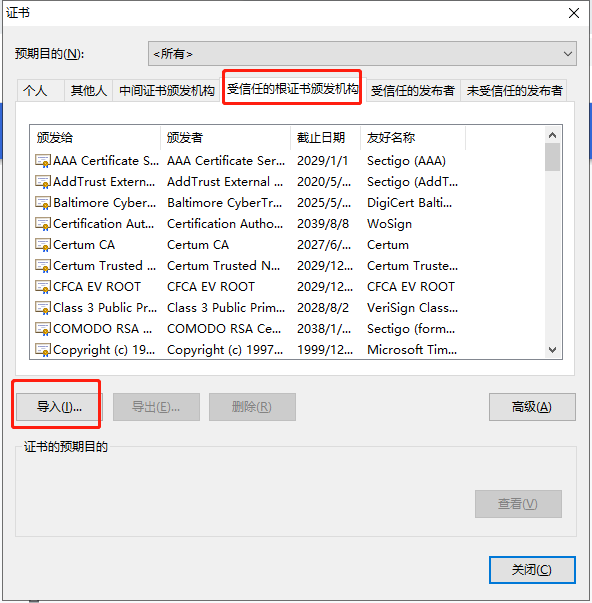
受信任的根证书颁发机构->导入

选择之前生成的根证书
root.crt导入即可
修改 host
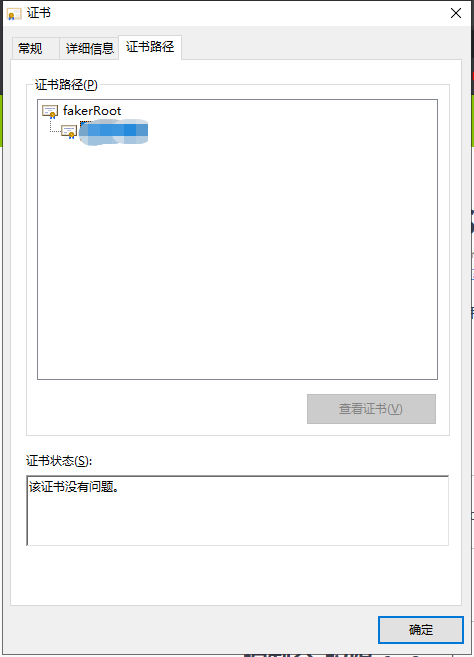
在需要调试时,只需要将本地服务启动,再将 host 中将要测试的域名解析到nginx服务器的 IP,即可将前端请求转发到开发环境上,通过浏览器地址栏的小锁图标可以看到证书,已验证服务已经部署成功。


后记
本文中其实已经提到了两种解决方案了,其实还有其它的解决方案,例如使用fidder这种中间人攻击的方式来实现,这里就不做多叙了。